워드프레스 블로그에서 글만큼이나, 이미지는 중요합니다. 독자들에게 시각적 효과를 줄 수 있을 뿐만 아니라, SEO (검색엔진 최적화) 측면에서도 상당히 중요한데요.
하지만, 워드프레스에 이미지를 업로드 할 시 몇몇 주의점이 있는데요. 오늘은 이 주의점을 알아보도록 하겠습니다.
이미지 파일명은 이미지와 관련된 영문으로
이미지의 파일명은 의미 없는 숫자나, 자동으로 만들어진 img2138 등 보다는 korea-tax-guide 같은 영문소문자를 이용한 파일명이 SEO 측면에서 유리합니다. 구글 봇은 이미지 자체를 인식하는 능력이 제한적이기 때문에, 구글 봇이 이미지를 더 빨리 이해할 수 있도록 이미지의 주제를 영문으로 적어놓는다면, SEO 에 도움이 될 수 있습니다.
ALT 텍스트 를 입력하자
제가 티스토리에서 블로거로 글을 적을 때도 ALT 텍스트 는 반드시 적어주라는 조언을 여러군데서 받았습니다. ALT 텍스트는 간결하고, 키워드중심 내용을 적어주는게 좋으며, ALT 텍스트 는 쉼표없이, 한글로 적어도 무방합니다.
워드프레스 ALT 텍스트 입력법
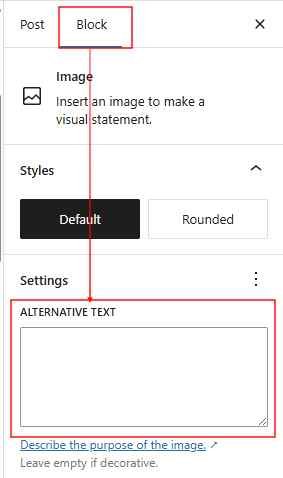
1.먼저 업로드한 사진을 클릭합니다.
2. 우측 창에서 Block > ALTERNATIVE TEXT 에 입력합니다.

ALT TEXT 입력시 주의점
- 10단어 이내로 짧고, 구체적으로 작성합니다.
- 핵심키워드 위주로 적습니다.
- 쉼표 없이 적습니다.
부가가치세표를 이미지로 올렸다고 가정해보죠. 그럼 ALT TEXT 는 ” 자영업자를 위한 부가세 세율표 ” 같은 키워드 로 적어주는것이 좋습니다.
대표이미지를 지정하자
워드프레스에서는 각 글마다 대표이미지를 지정할 수 있는데요. 이 이미지는 보통 썸네일이나, 카톡등으로 글 공유시 미리보기로 사용됩니다. 사진이 있다면, 클릭율이 올라가게 되니, 되도록이면 대표이미지를 지정하는 것이 좋습니다. 자세한 대표이미지 지정 및 설정 방법은 여기를 클릭 하세요.
이미지 크기는 테마에서 권장하는 크기를 사용하자
이미지를 무작정 큰걸 사용하면, 사이트가 느려지고, 이는 SEO 에도 악영향을 줍니다. 반면 너무 작은걸 사용하면, 사진이 깨지는 등 이미지 품질이 떨어지죠. 그래서 각 테마별로 권장하는 사이즈를 확인하고 , 업로드전 사이즈를 맞춰 주는 것이 좋습니다. 아래는 대표적인 워드프레스 테마별 이미지 권장 사이즈 입니다.
| 테마명 | 권장사이즈 |
| Astra | 1200 x 628 px |
| OceanWP | 1200 이상 16:9 권 |
| GeneratePress | 850 x 566 |
| Divi | 1080~1280 너비 또는 16:9 |
| Highend | 1170×650 |
저는 참조로 Highend 테마를 사용하고 있습니다.
플러그인으로 이미지 용량을 최적화 하자
이미지는 물론 고화질이면, 좋습니다. 하지만, 용량이 크면 앞서 말씀드린 것 처럼 사이트 속도가 느려지고 SEO 점수가 떨어져 버립니다. 이를 방지하기 위해 무료 플러그인을 사용하면, 자동으로 이미지 압축, 기존 이미지 일괄 최적화 등이 가능합니다. 저는 Smush 라는 플러그인을 사용중인데, 자세한 설치방법 및 사용방법은 여기를 클릭 하시면 됩니다.
글을 마치며
워드프레스에서 이미지를 업로드 하는건 단순히 블로그에 사진을 넣는 것을 넘어 SEO와 사이트 속도 등 많은 것에 영향을 줄수 있습니다. 물론 , 사진명을 영어로 적고, ALT TEXT 를 매번 입력하는 것은 상당히 귀찮은 일이 될 수도 있지만, 이를 통해 블로그가 더 빨라지고, 이로인해, 더 잘 노출이 된다면, 블로그 수익에도 직결될 수 있는 요소 이므로, 잠시의 수고로움으로, 장기적인 검색 유입과 수익 상승이라는 보상을 기대할 수 있습니다.
또 이미지 최적화가 습관화 되면 , 생각보다 귀찮지 않기때문에, 처음에는 조금 번거럽다라도 나중에는 오히려 빠르고 효율적으로 작업할 수 있습니다.

Leave a Reply
Your email is safe with us.