워드프레스의 외적으로 가장 중요한 요소중 하나가 사이트의 속도인데요. 제가 이글 외에도 여러차례 얘기했지만, 속도는 SEO (검색엔진 최적화) 에 직결되기 때문에, 정말 중요합니다. 그래서 이 사이트의 속도를 관리하는 플러그인이 필수적인데요. 저는 LiteSpeed Cache 를 사용하고 있습니다.
오늘은 속도와 안정성을 모두 고려한 LiteSpeed Cache 의 설정 방법에 대해 알아보겠습니다.
Cache 설정
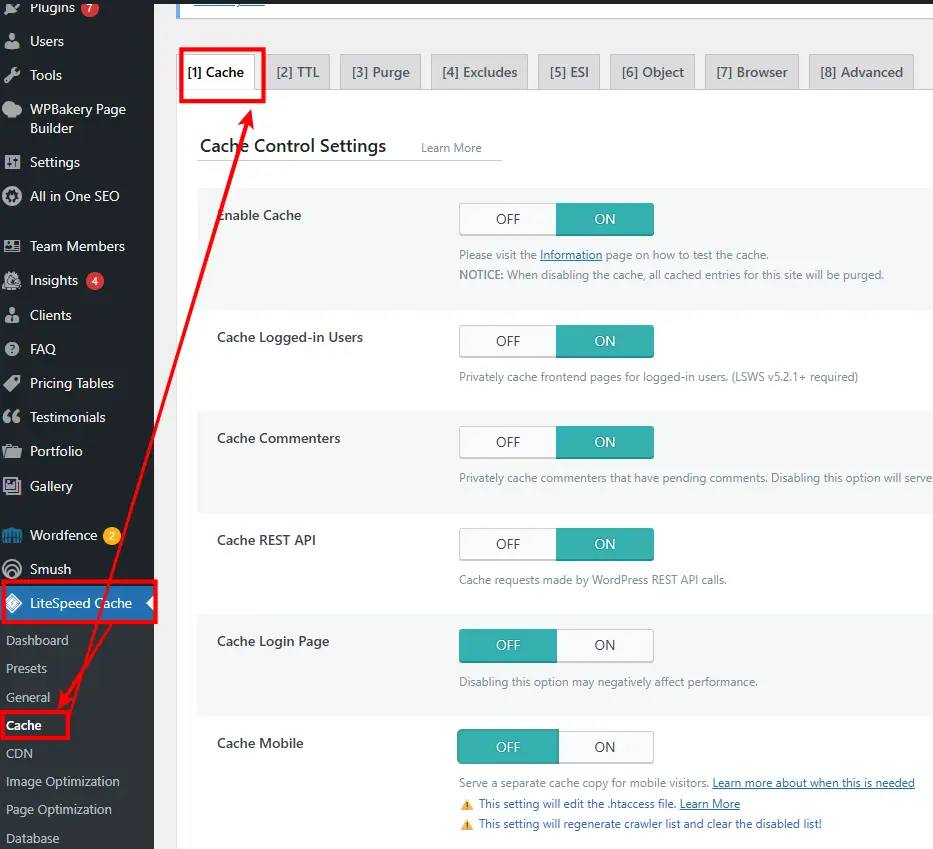
먼저 LiteSpeed Cache 를 설치하면 다른 플러그인 처럼 설정화면 좌측에 LiteSpeed Cache 항목이 생기는데, Cache 로 들어가서 화면과 같이 세팅해줍니다.
특히 Enable Cache 는 기본캐시 활성화로, 이게 OFF 면 아무적용도 안되므로, 반드시 ON 합니다.
Cache Login Page 이 페이지는 로그인 페이지의 캐시를 물어보는 항목으로 로그인 페이지는 실시간 응답이 중요하므로, OFF 로 합니다.
Cache Mobile 모바일 전용 캐시를 따로 생성하는 항목인데, 반응형 사이트라면 굳이 이부분도 키지 않습니다.

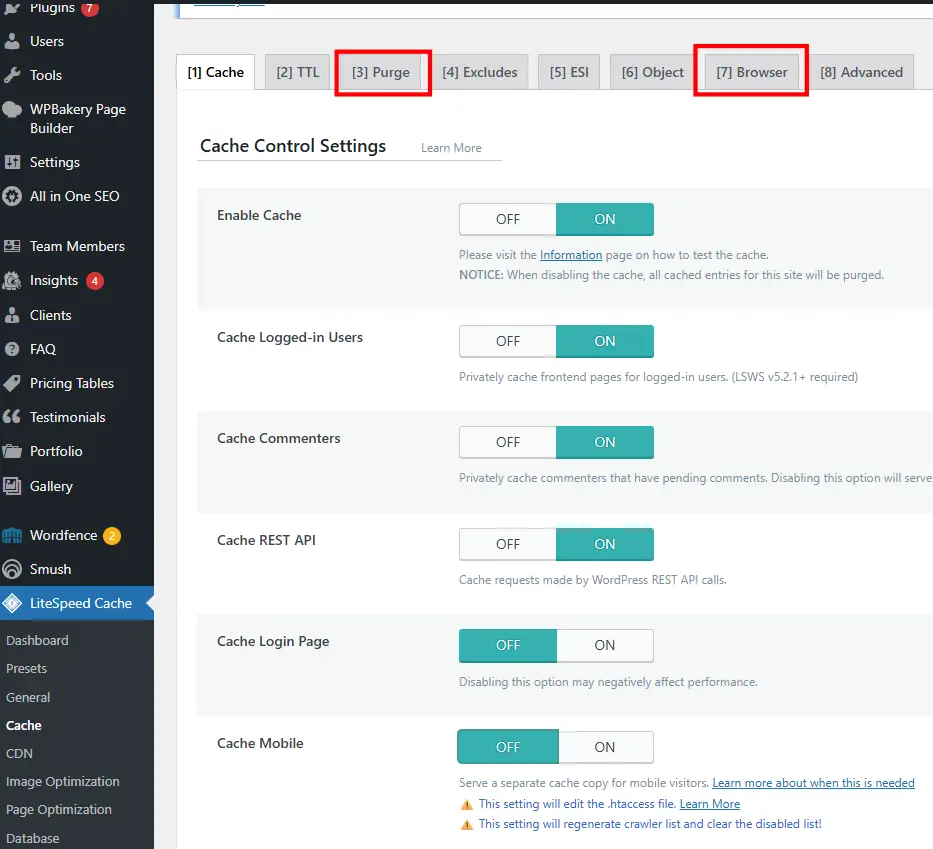
이후 상단의 Purge 와 Browser 로 들어가면 각각 항목이 하나씩 밖에 없는데, 모두 켜줍니다.

Page Optimization 설정
이후 워드프레스 기본설정으로 돌아와 LiteSpeed Cache > Page Optimization 으로 들어갑니다.
상단의 CSS 를 클릭후 아래와 같이 설정해 줍니다.
| 항목 | 추천설정 |
| CSS Minify | ON |
| CSS Combine | OFF (사이트가 깨지지 않는다면 ON 가능) |
| Generate UCSS | ON |
| UCSS Inline | ON |
| CSS Comnine External and Inline | OFF (사이트가 깨지지 않는다면 ON 가능) |
| Load CSS Async Lib | OFF (사이트가 깨지지 않는다면 ON 가능) |
| CSSS Per URL | OFF |
| Inline CSS Async Lib | ON |
| Font Display Optimization | Swap |
이후 상단의 JS 에 들어가 설정을 해주어야 합니다.
| 항목 | 추천설정 |
| JS Minify | ON |
| JS Cobine | OFF |
| Load JS Deferred | ON |
| HTML Minify | 필요시 ON |
글을 마치며
워드프레스 블로그에서 속도는 글 컨테츠 다음으로 중요하다고 할수 있을정도로 SEO 의 큰 부분을 차지 합니다. 속도가 느려 고민이시라면 지금 바로 LiteSpeed Cache 를 설치하고 오늘 알려드린 기본 세팅을 해보시면 어떨까요? 확실히 속도가 빨라지시는 걸 느끼실 겁니다.

Leave a Reply
Your email is safe with us.