워드프레스에서 의외로 About 페이지 와 Contact 페이지를 안만드시는 분들이 많은데요. 머 한쪽에서는 필요없다고 말씀하시지만, 또 다른 한쪽에서는 애드센스 승인과 SEO 에 좋은영향을 주기 때문에, 만드는 것이 좋다고 하시는 분들도 계십니다.
저는 일단 만들어서 사용해보고, 그 효과를 테스트 해보자는 마음으로 일단 만들어 사용해 보는 쪽으로 결정하였습니다. 오늘은 About 과 Contact 페이지에 대해 알아보고, About 과 Contact 페이지 만드는 법에 대해 알아보겠습니다.
About Page
먼저 About Page 란? 이 사이트를 누가 운영하고, 어떤글을 쓸 예정인지, 방문자와 검색엔진 모두에게 알리는 한마디로 내블로그를 소개하는 페이지 입니다. 이게 일반 블로그글 (post)처럼 흘러가는 글이 아니라, 블로그 상단이나 하단에 고정하여, 블로그의 목적을 알리는 페이지를 따로 만든다고 생각하시면 되겠습니다.
예를들어, 제 블로그의 경우에는 간단한 자기소개와 어떤 글을 적을지 소개하였습니다.
About Page 만들기
- 워드프레스관리자 페이지로 갑니다.
- Page > Add Page
- 제목은 About 혹은 About me 처럼 간단히 적으시면 됩니다.
- 본문에는 운영자이름 , 앞으로 적을 컨텐츠의 주제등 블로그의 목적을 알리는 글을 적으시면 됩니다.
- Publish 를 눌러 페이지를 발행합니다.
Contact Page
Contact Page 는 연락처 페이지라고 간단히 설명할 수 있는데요. 애드센스 심사기준에도 ” 해당사이트의 운영자와 연락이 가능해야 한다” 라는 문구가 있습니다. 이런 점을 고려할때, Contact Page 를 만들고, 거기에 WPForms Lite 같은 무료 폼 플러그인을 이용해 , “연락 폼”등을 만드는게 좋은데요.
WPForms Lite 를 이용한 무료폼 만드는 방법은 여기를 클릭 하시면 됩니다.
Contact Page 만들기
- 워드프레스관리자 페이지로 갑니다.
- Page > Add Page
- 제목은 Contact 혹은 Contact me 같은 간단한 제목을 적습니다.
- “아래 폼을 이용해 연락해주세요” 등의 짧게 안내문을 적습니다.
- WPForms Lite 같은 무료 플러그인을 이용해, “연락 폼”을 만듭니다.
폼 만들기와 관련된 자세한내용은 여기를 클릭 해주세요. - 저장 후 발행합니다.
페이지를 만들고 나서는 메뉴에 연결하자
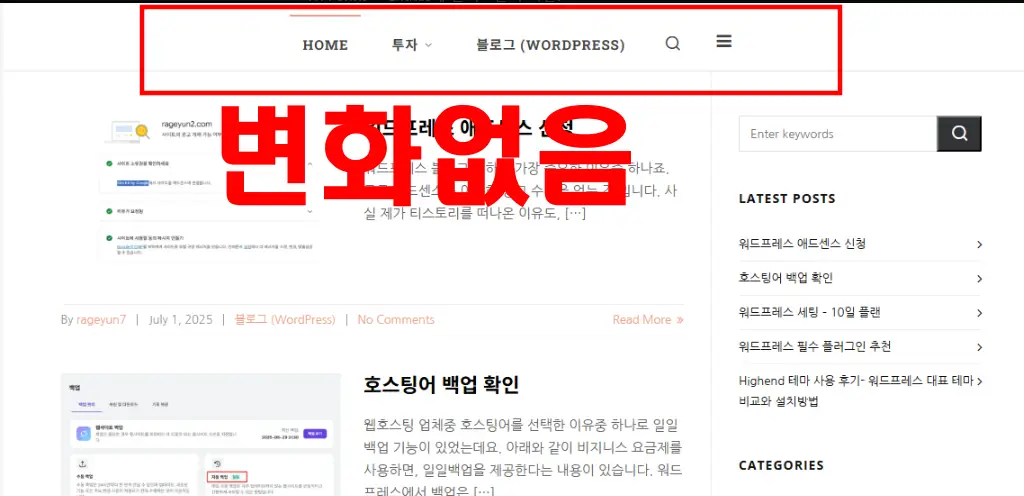
두 페이지를 만들어도 메뉴에 연결하지 않으면 아래 사진처럼 아무 변화도 없는데요. 페이지를 만든후에는 메뉴에 연결을 해주어야 합니다.

방법은 다음과 같습니다.
관리자 페이지로 들어와 Appearance > Menus
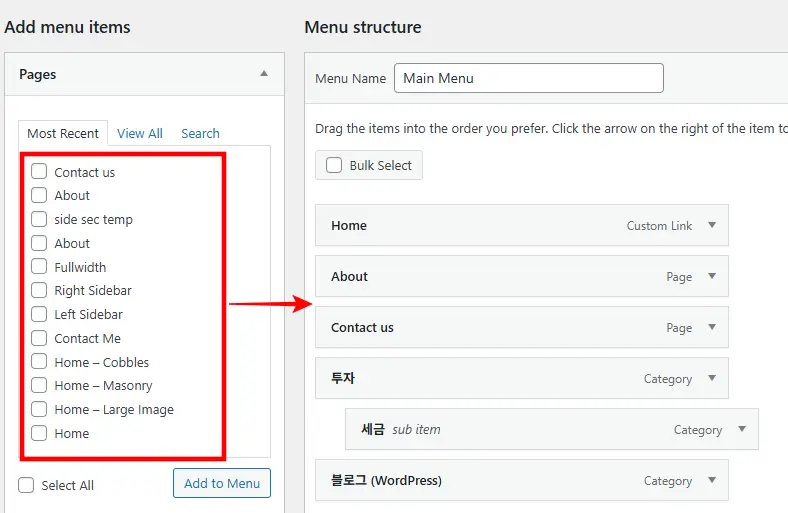
아래와 같이 좌측의 페이지리스트에서 About 페이지와 Contact 페이지를 체크한후 우측으로 가져와 메뉴순서를 정리합니다. (드래그 등으로 순서를 조정할 수 있습니다.)

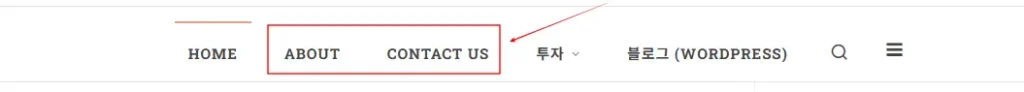
이렇게 세팅이 완료되면 아래 사진처럼 About 페이지와 Contact 페이지를 완성된걸 확인할 수 있습니다.



Leave a Reply
Your email is safe with us.