WebP 파일은 워드프레스에서 반드시 업로드 해야하는 이미지 파일로, 자세한 내용은 👉 WebP파일이란? 워드프레스에서 꼭 써야할까? 참조하시면 됩니다. 오늘은 워드프레스 블로그에 WebP 자동업로드 하는 방법 과 제도로 WebP 파일로 올라갔는지 확인 하는 방법에 대해 알아보겠습니다.
WebP 자동업로드 변환방법
WebP 는 물론 수동으로 매번 이미지 변환툴을 이용해 다시 올리는 법도 있지만, 플러그인을 이용하면, 자동으로 WebP 로 변환할수 있는데요. 대표적인 플러그인은 Smush Pro, LiteSpeed Cache , Imagify , EWWW Image Optimizer 등이 있습니다.
저는 현재 👉 “LiteSpeed Cache 를 사용 중“ 으로 LiteSpeed Cache 내에서 WebP 자동업로드 세팅방법을 알아보겠습니다.
1.워드프레스 관린자 화면
2.좌측메뉴에 LiteSpeed Cache > Image Optimization
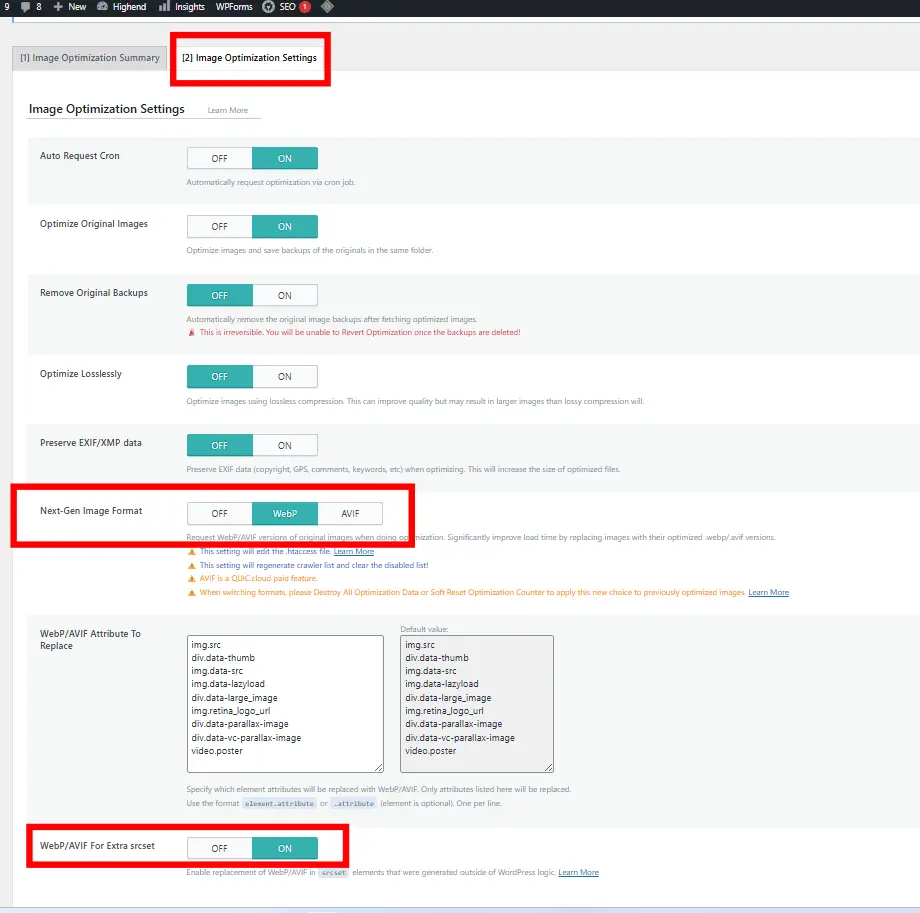
3. 중앙에 Image Optimization Settings
4. Next-Gen Image Fromat : WebP
이 항목이 핵심인데, JPG 나 PNG 를 자동으로 WebP 버전으로 만들어 방문자에게 보여줍니다.
5.WebP/AVIF Extra srcset : ON
이미지나 태그 썸네일등 다양한 속성을 자동으로 WebP로 대체

WebP 자동업로드 적용이 잘 되었는지 확인방법
1.먼저 자신이 포스팅한 블로그 글로 갑니다.
2.F12 (개발자 도구) 를 눌러 들어갑니다.
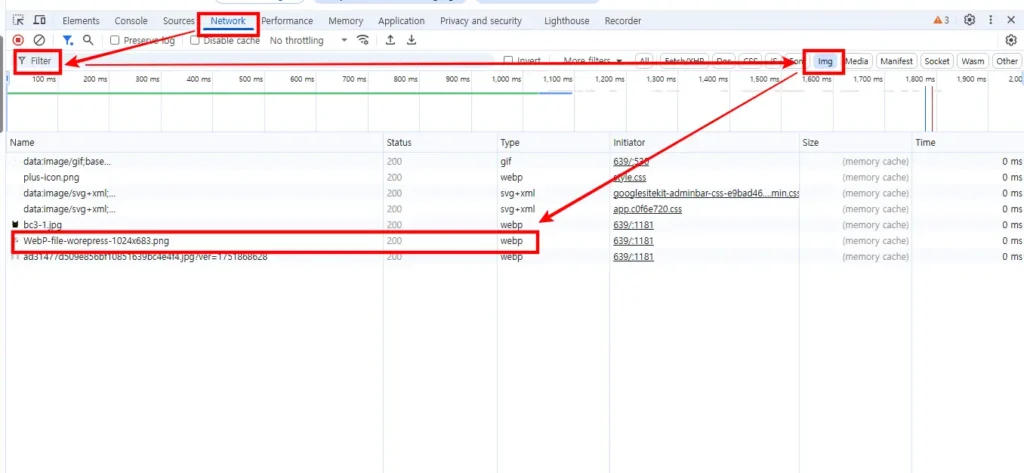
3.상단의 Network 탭
4.Fliter > Img 클릭
5. F5 (새로고침)
6.아래 사진처럼 png 파일을 올렸지만 webp 로 보여진다는 걸 확인할 수 있습니다.

글을 마치며
오늘은 WebP 자동 업로드 방법과 이게 자신의 블로그 내에서 WebP 파일이 제대로 적용되는지 확인 방법에 대해 알아보았는데요. 이런 이미지 변환은 단순히 블로그 속도 뿐만 아니라, SEO 에도 크게 영향을 미치기 때문에 LiteSpeed Cache 같은 플러그인 등을 활용해 블로그 효율을 높이는 걸 추천 드립니다.




Leave a Reply
Your email is safe with us.